
Netlify
- diciembre, 04 2020
- Jorge Aguilera
- 09:00
Netlify es una plataforma que ofrece hosting y servicios de backend para aplicaciones web y sitios "estáticos"
- INFO
-
Por sitios estáticos entendemos aquellas aplicaciones donde el código (si lo hay) se ejecuta en el cliente, sin necesidad de una aplicación que genere la página tipo php, java, ruby, etc. Simplemente se alojan páginas html, css, javascript y el navegador del cliente las descarga y muestra.
En lo relativo a Netlify, con "servicios de backend para aplicaciones web" me refiero a que podemos desplegar en nuestro site funciones javascript y/o Go (por ahora) que se ejecutan en el backend al ser invocadas por el front, así como algunas funcionalidades tipo tratamiento de formularios enviados por el usuario, un sistema de autentificación, etc.
En esta especie de tutorial voy a contar cómo lo utilizo yo, no queriendo decir esto que sea la forma correcta (aunque a mí me funciona) ni que use todas las funcionalidades.
Así mismo, para lo que lo uso me sirve la capa gratuita por lo que no contaré nada que no esté incluida en ella. Con esta capa puedes crear tantos sites como quieras e incluso si tienes un dominio podrás asociarlo a uno de ellos
Una vez que hayas creado una cuenta con tu correo o con tu cuenta Gitlab/Github podrás ir "completando" las diferentes secciones que mostraré a continuación

Hello World
El primer ejemplo es desplegar un simple "Hello World".
-
crea un directorio "helloworld"
-
crea un fichero
index.html
<html>
<body>
Hello World
</body>
</html>-
selecciona en el dashboard el menú "sites"
-
arrastra la carpetea a la parte central de la página de Netlify (similar al de la imagen)

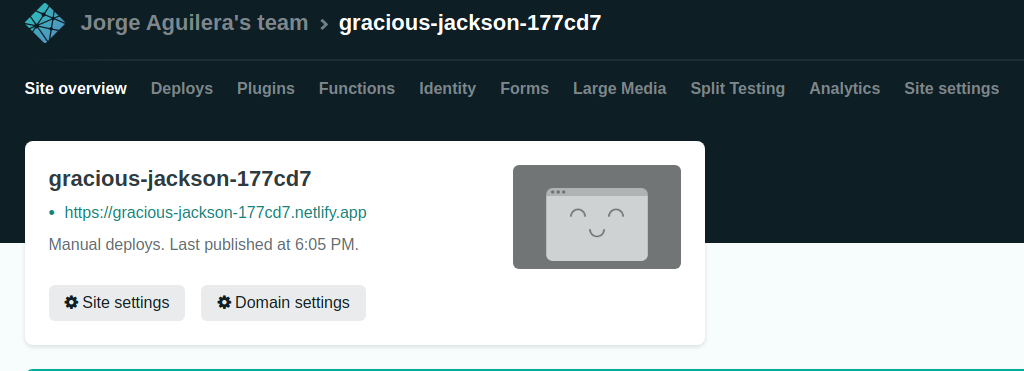
Eso es todo. A los pocos segundos estará disponible en Internet, bajo un nombre aleatorio generado por Netlify.

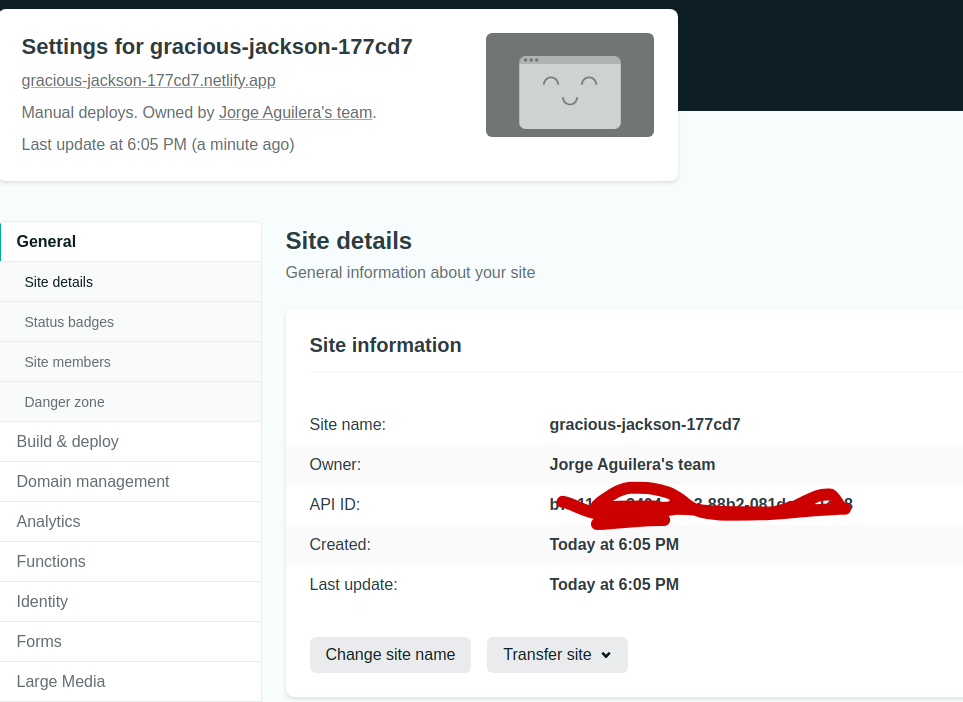
En la seccion de "site details" podremos cambiar el nombre por uno más adecuado, siempre que se encuentre libre.
Como puedes ver lo que no puedes cambiar, por ahora, es el dominio netlify.app

Cuando se encuentre desplegado el site (con el único index.html) podremos actualizarlo repitiendo la misma operación pero sobre el site creado.
Hello VueJS
Podemos complicar un poco más el hello world y crear una aplicación VueJS (por ejemplo).
Tras instalar el CLI de Vue ejecutaremos:
$ vue create hellowvue
y una vez que tengamos la aplicación a nuestro gusto, generaremos la versión a distribuir
$ npm run build
Para desplegar el aplicativo seguiremos los mismos pasos que en el caso anterior seleccionando esta vez la carpeta
dist que nos generó el build.
Netlify CLI
Netlifiy proporciona un cliente de consola con el que podemos desplegar desde la la terminal nuestra aplicación
sin necesidad de usar el drag&drop del explorador. Para ello necesitaremos tener instalado el node en nuestro sistema
$ npm install netlify-cli -g
y cuando se complete la instalación haremos login desde la consola
$ netlify login
lo cual nos abrirá un navegador para autentificarnos en Netlify
Una vez configurado y autentificado podremos usar el CLI para desplegar la aplicación desde la línea de consola bien a un site existente o a uno nuevo
$ netlify init
donde podremos indicarle que queremos un site nuevo, por ejemplo, o uno ya existente.
Así mismo podremos correr la aplicación VueJS anterior como si se estuviera ejecutando en Netlify desde el directorio donde hemos creado la aplicación Vue:
$ netlify dev
O incluso crear una URL temporal que podremos compartir para que se pueda acceder a ella desde Internet
$ netlify dev --live
AWS Lambda en nuestro site
La capa gratuita nos permite desplegar también funciones javascript (o Go) que se ejecutan en el backend cloud asociado a nuestro site, de tal forma que por ejemplo el front pueda hacer peticiones GET o POST a una URL del site para que se ejecuten procesos que no se pueden correr en el cliente. Por ejemplo yo lo he usado para:
-
cada vez que alguien visita una página se invoca una función backend que manda un mensaje a un canal de Telegram. Como las credenciales no pueden ser públicas, esta ejecución corre en un entorno back donde las credenciales son proporcionadas como variables de entorno
-
acceder a una hoja GoogleSheet y leer o escribir en ella ante ciertos eventos. Por ejemplo renderizar un json con unas celdas determinadas que el front parsea y muestra formateado.
-
un bot de Slack que reacciona ante ciertos comandos
-
un bot de Telegram
-
etc
| La capa gratuita te permite tener tantas functions como quieras con un máximo de 125K invocaciones al mes (para mis cosas me sobran). OJO que no son tareas en background, para eso necesitarás la siguiente capa de pago, sino funciones con un timeout definido. |
En primer lugar configuraremos nuestro site con un fichero netlify.toml donde le indicaremos en qué directorio
residen nuestras funciones (además de otras configuraciones como por ejemplo qué directorio queremos publicar
como frontend)
[build]
publish = "dist"
functions = "functions/"Crearemos el directorio functions/hellovue y crearemos en él el fichero hellowvue.js siguiente:
exports.handler = async function(event, context) {
return {
statusCode: 200,
body: JSON.stringify({message: "Hello World"})
};
}y ahora podremos desplegar desde línea de comandos tanto nuestro frontend como nuestras funciones simplemente ejecutando:
$netlify deploy
Una vez desplegado el site tendremos bajo el subdominio creado un URI al que podremos invocar, tal que
https:///XXXXXXXX.netlify.app/.netlify/functions/hellowvue :
$ curl https://5fcca9be43cd1713632cbf4d--xxxxxxxx.netlify.app/.netlify/functions/hellowvue
{"message":"Hello World"}A continuación un ejemplo más elaborado de lo que podría ser una function de Netlify. En este ejemplo en cada invocación se creará un nuevo registro en una hoja GooglSheet
var GoogleSpreadsheet = require('google-spreadsheet');
var async = require('async');
// spreadsheet key is the long id in the sheets URL
var doc = new GoogleSpreadsheet(process.env.GOOGLE_SHEET);
var sheet;
exports.handler = function(event, context, callback) {
var obj = JSON.parse(event.body);
obj.when = new Date().toISOString();
async.series([
function setAuth(step) {
var creds_json = {
client_email: process.env.GOOGLE_CLIENT_EMAIL,
private_key: process.env.GOOGLE_PRIVATE_KEY.replace(new RegExp("\\\\n", "\g"), "\n")
}
doc.useServiceAccountAuth(creds_json, step);
},
function getInfoAndWorksheets(step) {
doc.getInfo(function(err, info) {
sheet = info.worksheets[0];
step();
});
},
function addRow(step) {
sheet.addRow( obj, function( err, rows ){
step();
});
}
], function(err){
if( err ) {
console.log('Error: '+err);
}
callback(null, {
statusCode: 200,
body: "OK"
});
});
}Básicamente nos identificamos ante Google, recuperamos la primera hoja y añadimos una Row nueva con el json recibido más la fecha de ejecución.
Para que este ejemplo funcione deberemos haber creado unas variables de entorno a través de la consola de Netlify y darle los valores adecuados a
-
GOOGLE_SHEET
-
GOOGLE_CLIENT_EMAIL
-
GOOGLE_PRIVATE_KEY
CI con Netlify
En lugar de desplegar desde tu local, puedes conectar tu cuenta de Github o Gitlab con Netlify y asociar proyectos alojados en ellos con sites creados en este, de tal forma que ante un commit en tu repo se ejecute un build en Netlify para publicar el site.
Así por ejemplo, siguiendo con el caso anterior, puedes crear un repo en Gitlab hellowvue y desde Netlify crear
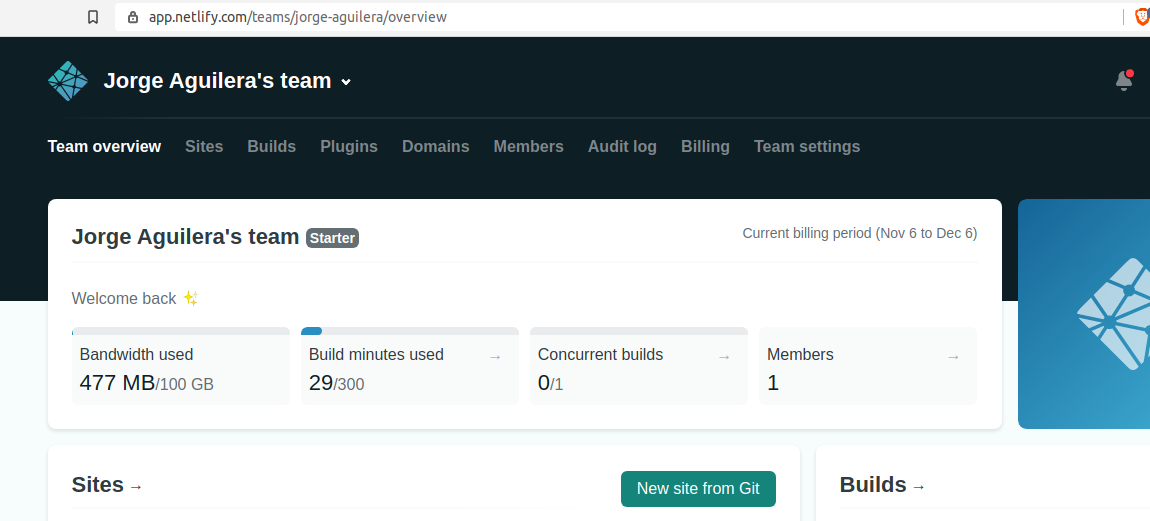
un site nuevo desde él seleccionando "New site from Git" desde el dashbaord:

Una vez seleccionado el repo que queremos asociar se ejecutará el build en el cloud de Netlify y nos lo desplegará.
A partir de aquí, cada commit que realizemos en master (configurable) ejecutará de nuevo el pipeline y el despliegue.
Pipeline de Gitlab
En algunas ocasiones nuestro proyecto consistirá en algo más complejo que simplemente publicar un site, como por
ejemplo compilar una librería Java, publicarla en Maven y actualizar la documentación. Para estos casos yo uso el
pipeline de Gitlab el cual no sólo permite separar esos pasos en stages sincronizados de una forma muy potente,
sino que también permite publicar la docu de la misma forma que Netlify, esta vez bajo el dominio gitlab.io
Como Gitlab no ofrece las características de Netlify como la de functions (y otras como envío de formularios, etc) podemos delegar la publicación del site a Netlify mientras el pipeline de Gitlab sigue realizando los otros pasos (de forma resumida: Gitlab ejecuta la parte pesada y Netlify la publicación del site).
Para ello simplemente deberemos crear un step en nuestro pipeline de Gitlab que invoque la publicación en Netlify.
Este step va a requerir de dos variables extraídas de este proveedor: el ApiToken y el AppId del repo
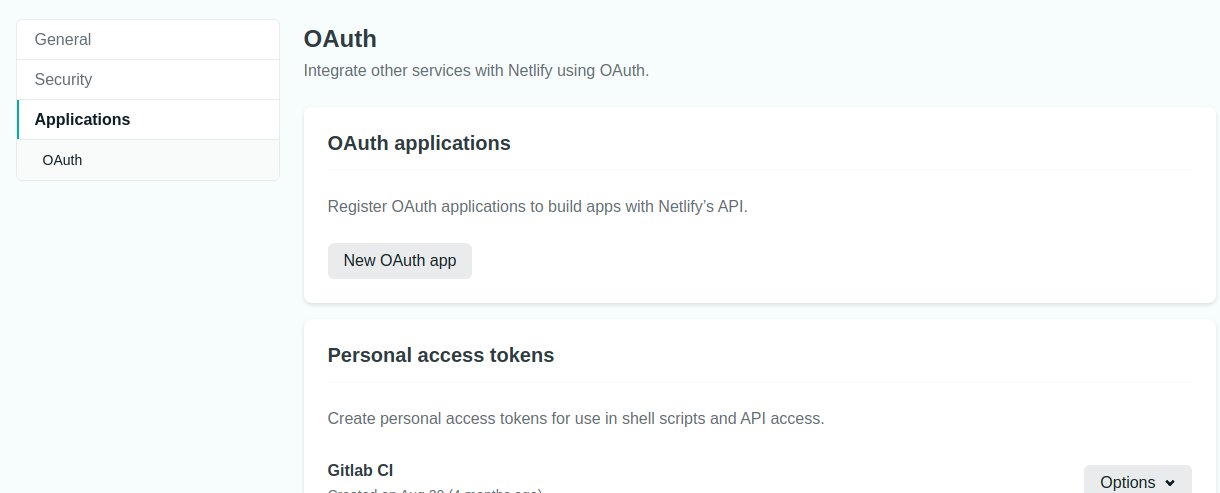
El ApiToken lo obtenemos desde nuestro perfil en Netlify

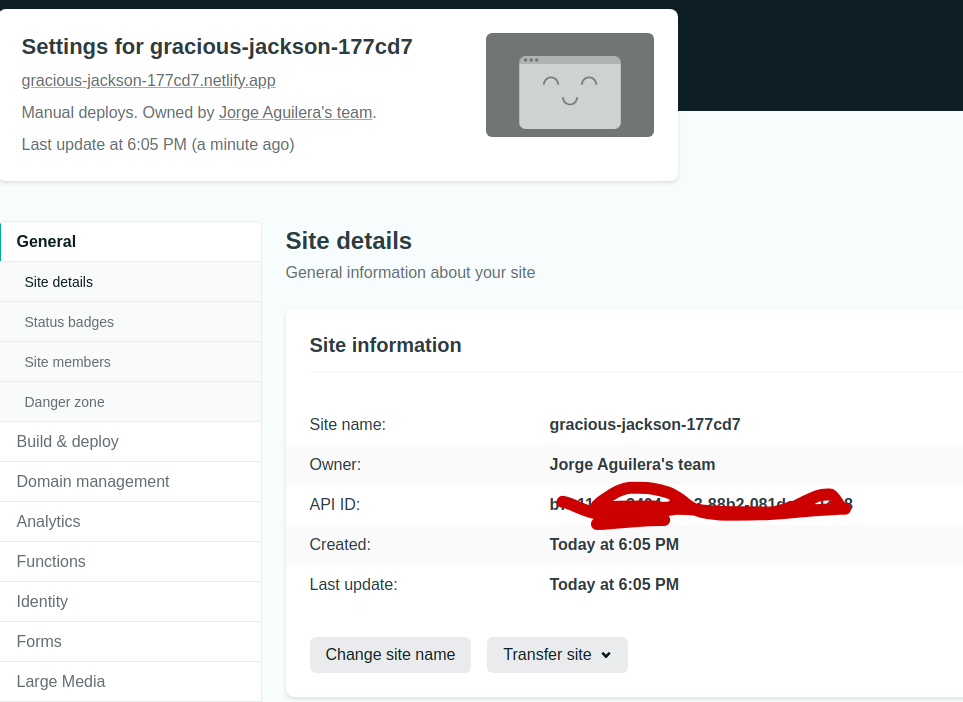
y el AppId del propio site

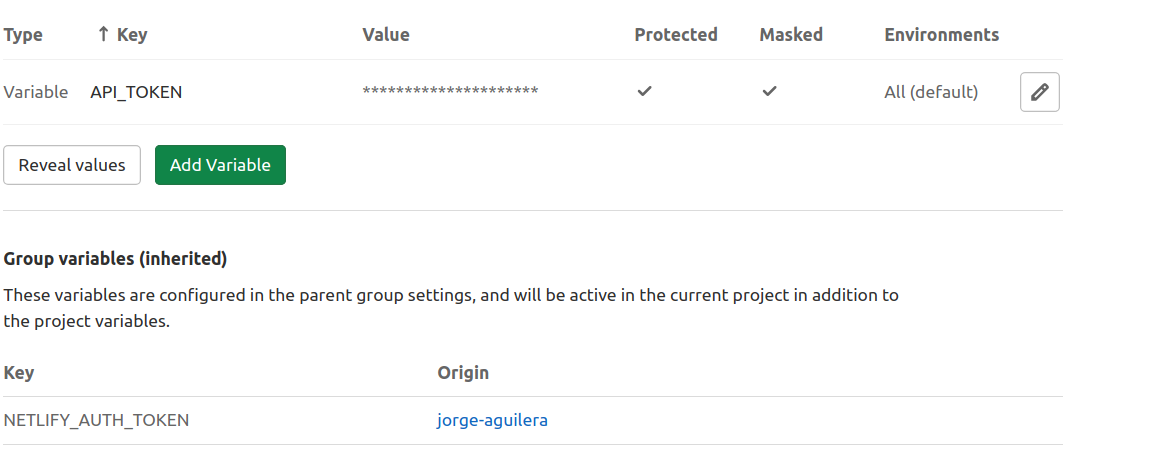
Estos dos valores los deberemos configurar en nuestro repo Gitlab. Como el ApiToken es el mismo para todos los sites de Netlify, puesto que es el personal, y lo único que cambia en cada proyecto es el AppId yo tengo puesto el ApiToken a nivel de grupo y así sólo configuro el de proyecto:

Una vez configurado, ya puedo ejecutar mi pipeline de Gitlab (bien de forma manual, en cada commit, o de forma planificada) y publicar en Netlify automáticamente. Este sería un ejemplo de pipeline en mi proyecto Gitlab:
stages:
- build
- staging
- deploy
groovy:
stage: build
image:
name: groovy:2.5.9
script:
- groovy dump.groovy
- cp estaciones.json docs
artifacts:
paths:
- docs
antora:
stage: staging
image:
name: jagedn/antora-with-extensions
entrypoint: [/bin/sh, -c]
variables:
ASCIIDOC_COPY_TO_CLIPBOARD: "true"
DOCSEARCH_ENABLED: "true"
DOCSEARCH_ENGINE: "lunr"
NODE_PATH: "$$(yarn global dir)/node_modules"
dependencies:
- groovy
script:
- ls -lhat docs/modules/ROOT/pages
- antora --generator antora-site-generator-lunr estaciones.yml
- mv docs/estaciones.json build/main/final
artifacts:
paths:
- build
netlify:
stage: deploy
image: node:10.15.3
script:
- npm i -g netlify-cli
- netlify deploy --site $NETLIFY_SITE_ID --auth $NETLIFY_AUTH_TOKEN --prod
dependencies:
- antora
only:
- masterEste pipeline corresponde al proyecto "Estaciones de servicio" que de forma diaria se descarga los precios de todas las gasolineras de España, genera un site estático y lo publica en Netlify aplicando la técnica descrita (https://gitlab.com/jorge-aguilera/estaciones-de-servicio/).
- INFO
-
Otra cosa "chula" que puedes hacer es usar la funcionalidad de Gitlab para publicar la documentación de tu proyecto mientras que despliegas el proyecto en sí mismo en Netlify
Aquí puedes ver el resultado final:
Blog
Por último, otra funcionalidad que he probado en Netlify es la de asociar un site con un dominio propio.
Por ejemplo este blog que estás leyendo se encuentra alojado en Netlify bajo el nombre jorge-aguilera-blog.netlify.app pero también está asociado al nombre jorge-aguilera.blog
Para ello, en primer lugar tuve que comprar el dominio aguilera.soy a través de un proveedor de servicios (hasta
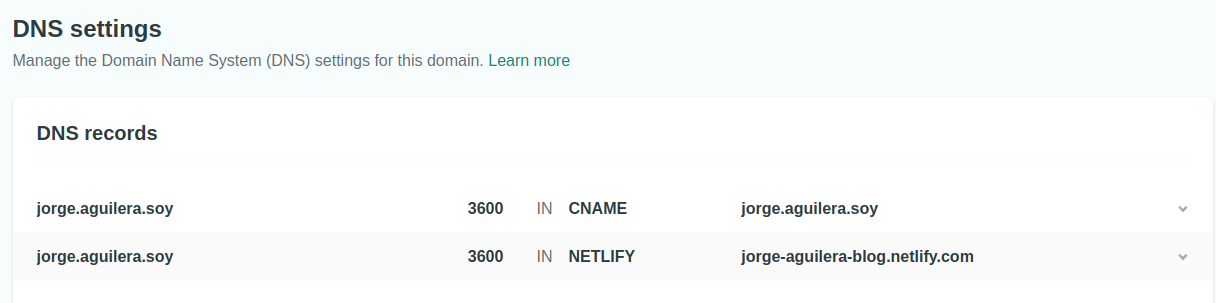
donde sé puedes usar cualquiera, Good Dady, ConfigBox, Google, Arsys, …) y simplemente configurar en él los servidores
DNS que Netlify me indicaba.
Una vez configurado (y tras una espera que puede ser de varios minutos a algunas horas) Netlify detecta que sus servidores están asociados a ese dominio y entonces ya puedes crear el subdominio que quieras en el site.

Resumen
Aún quedan otras funcionalidades que no he investigado como probar el CMS (Content Management System, un Wordpress, vamos) , recibir un correo cuando un usuario rellena un formulario y alguna otra cosa. A modo de resumen las cosas que hago con la capa gratuita son:
-
publicar un blog usando JBake con mi propio dominio
-
enviar mensajes a un canal de Telegram cuando hay visitas en una página
-
escribir en una hoja Google
-
alojar Bots simples de Slack o Telegram
-
generar sites y publicarlos de forma diaria
-
divertirme